오래전 틈틈히 어학공부를 하고 있었는데... 오랜만에 어학공부에 주로 사용하던 ebslang에 접속해 보니 강의가 하나 남아 있었다. 당시 결제 후 수강 시작을 해야 날짜 카운트가 되어 "나중에 하자"를 실천하게 되고.. 타임캡슐이 된 2013년이라는 강의 결제 연도를 보고는 깜짝놀라지 않을 수 없었다. 그래서 지금이라도 듣자 해서 "수강 시작" 버튼을 누르고 강의 재생을 클릭하는 순간!!
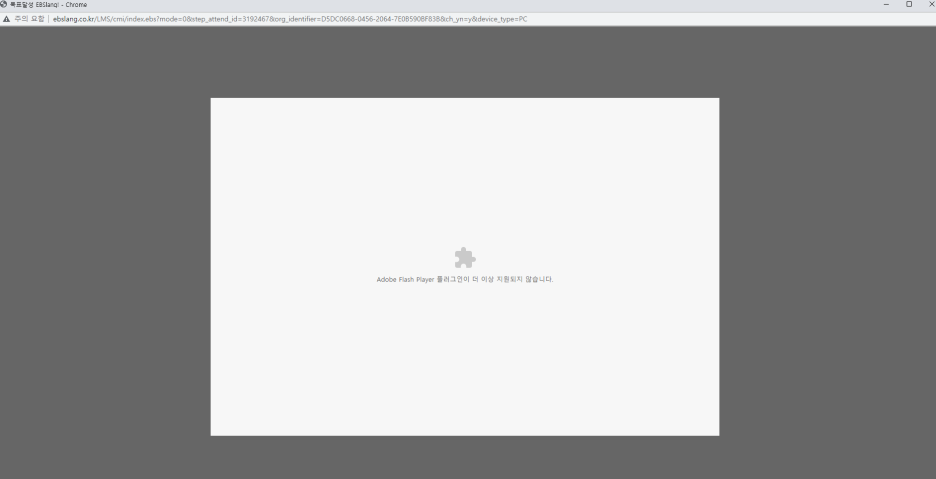
어도비 플래쉬가 서비스를 종료하면서 더 이상 재생을 지원하지 않았다.

이럴수가, 오래전 강의는 플래시기반으로 만들어졌고 2021년도부터는 더 이상 서비스를 지원하지 않으니 크롬, 엣지에서 저 메시지를 띄우며 재생이 안되는 것 아닌가? 뭔가 방법이 없나? 이것 저것 찾아 검색해 보니 아래와 같은 글을 찾을 수 있었다
*플래시를 사용 할 수 있는 방법!
[유틸리티] 2021년에도 플래시를 사용하게 해주는 Ruffle (tistory.com)
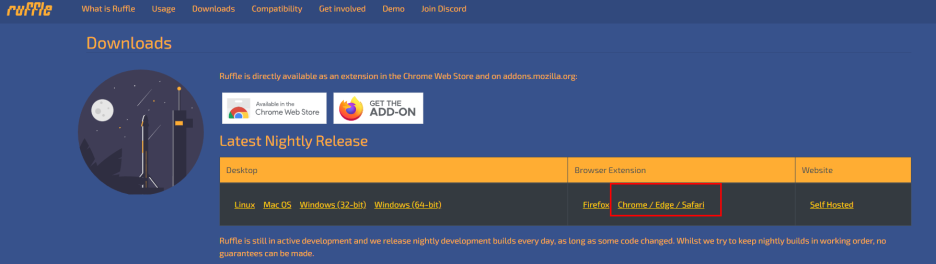
러플을 이용해 확장으로 설치를 진행하면 사용 할 수 있게 된다고 한다.
[유틸리티] 2021년에도 플래시를 사용하게 해주는 Ruffle
어도비 플래시의 종말 2000년대 초중반은 그야말로 어도비 플래시의 전성기였습니다. 졸라맨, 샤오샤오, 마시마로 등 플래시로 만든 짧은 작품들이 선풍적인 인기를 끌었고 동시에 이른바 플래
paststory.tistory.com

홈페이지에 들어가 web extention을 다운 받고

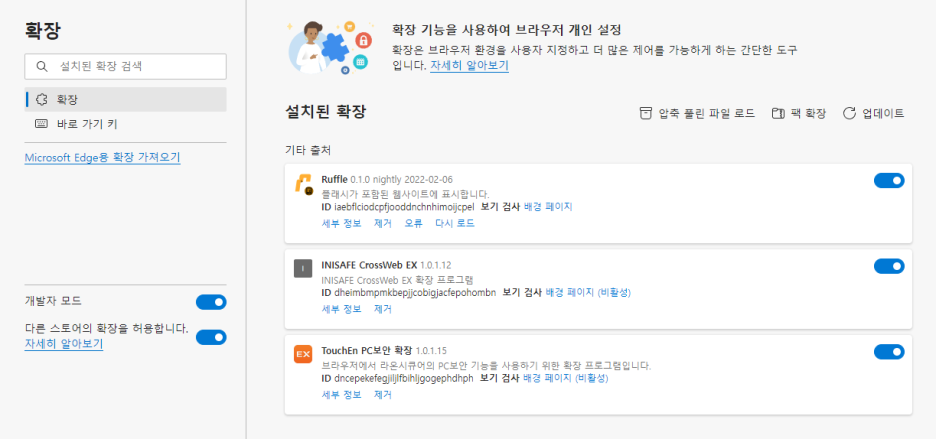
확장탭에 들어가 압축 풀린 파일 로드를 눌러 위의 폴더를 잡아주면

러플이 엣지에 설치 되어 사용 할 수 있게 된다.


탭 상단에서도 on/off 하여 사용 중임을 확인 할 수 있다.
크롬과 엣지 같은 방법으로 확장을 추가하여 무사히 강의를 수강 할 수 있게 되었다..
같은 문제를 혹시나 겪는 분들을 위하여..
'각종정보' 카테고리의 다른 글
| 중고 가구 구매,이사를 위한 다마스,화물 용달 사용 후기-소형이사, 소형용달, 화물운반 (0) | 2024.04.03 |
|---|---|
| 투자,주식 트레이딩용/전문투자용 PC 조립하기 - PC부품 구매 및 조립하기 (0) | 2024.04.03 |
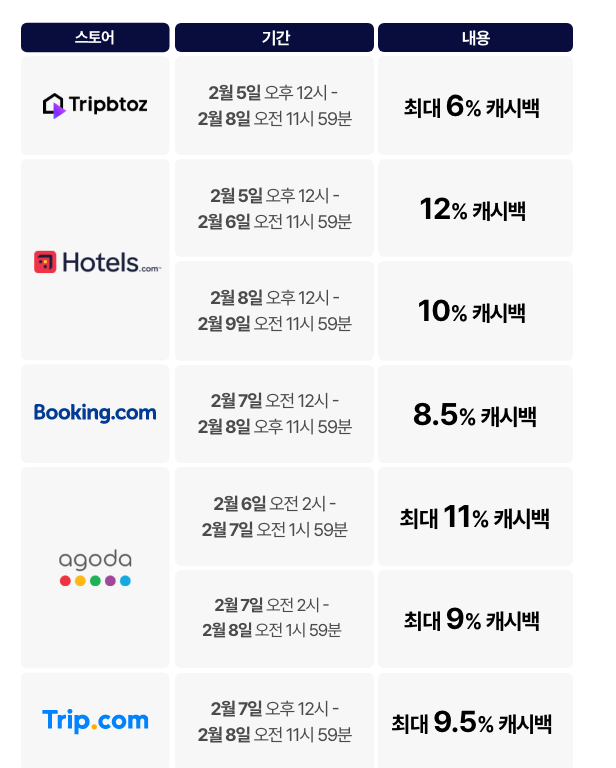
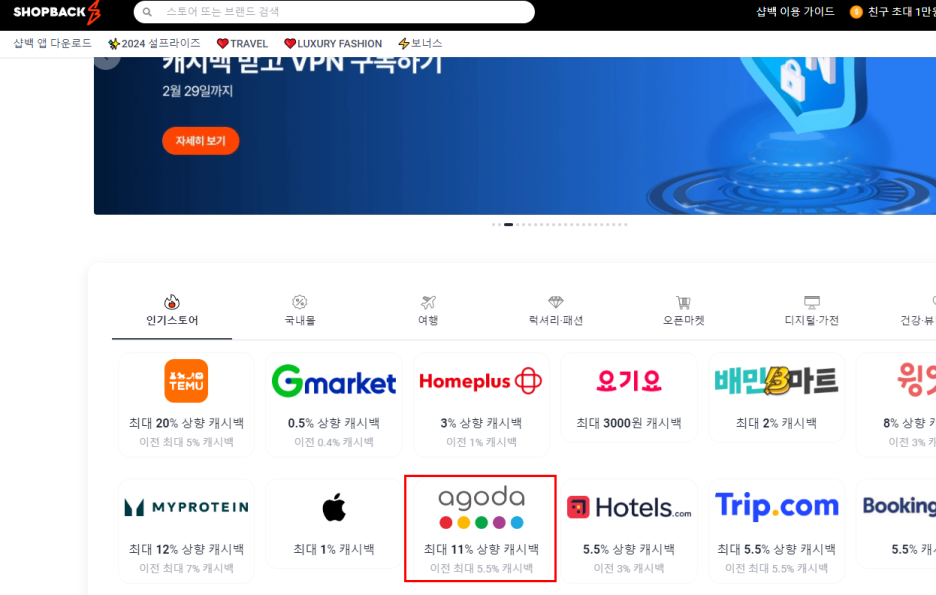
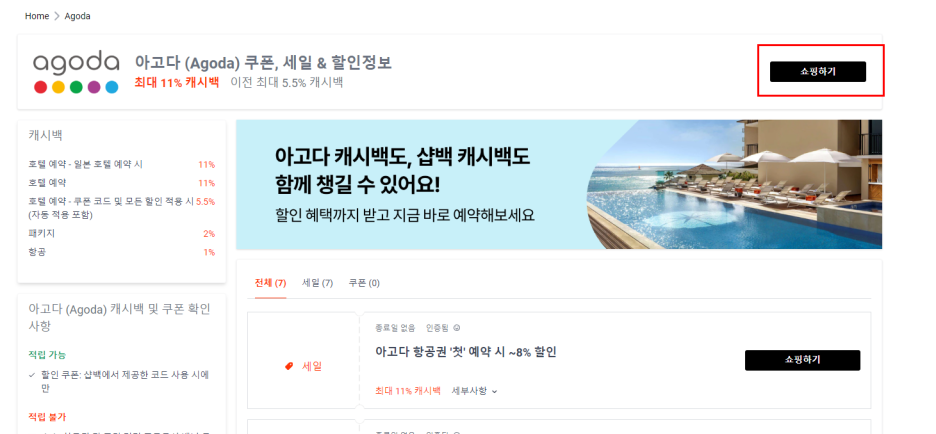
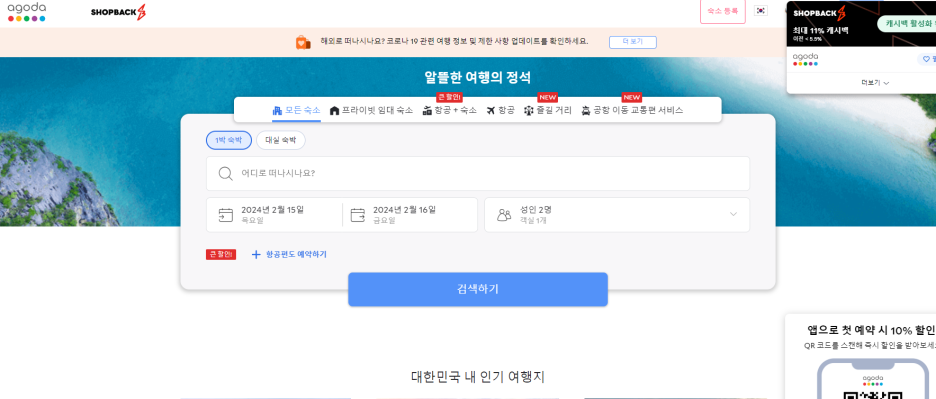
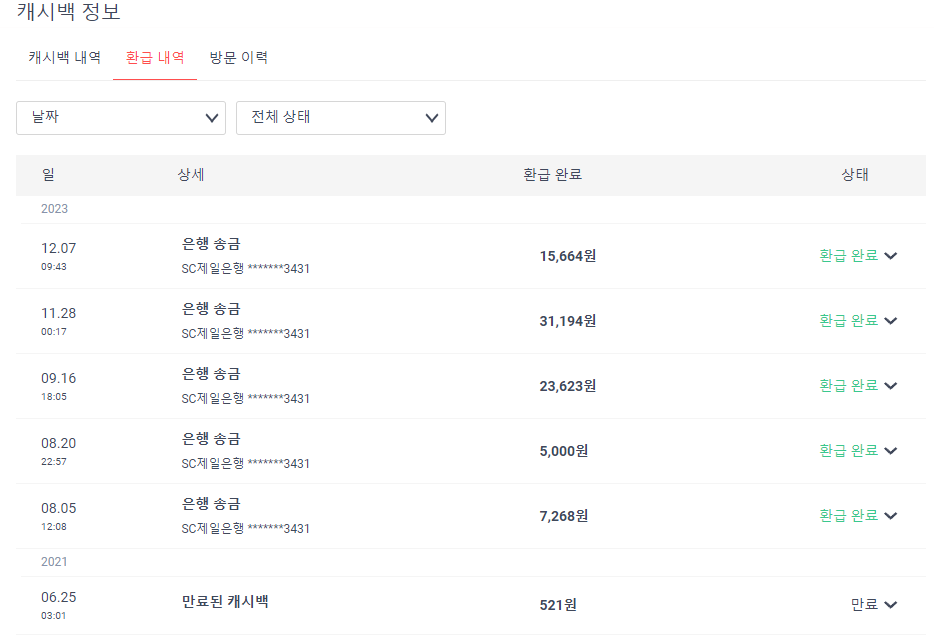
| 아고다, 트립닷컴, 호텔스닷컴,부킹닷컴 결제 하고 샵백으로 캐시백 받기 (0) | 2024.03.25 |
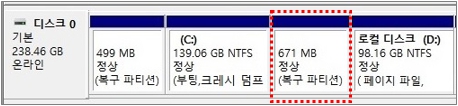
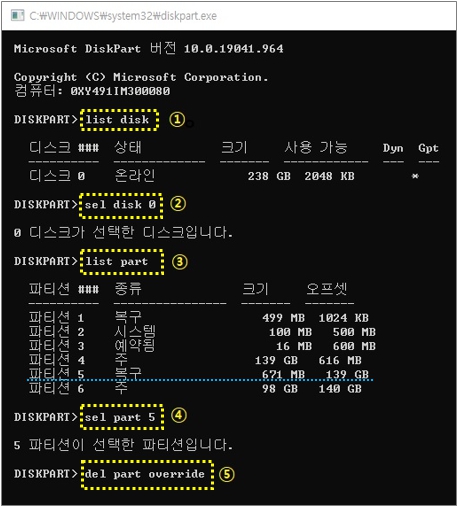
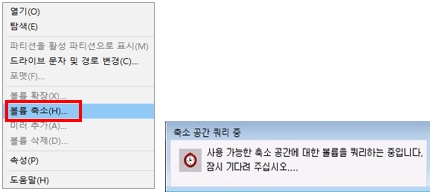
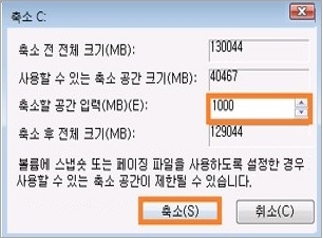
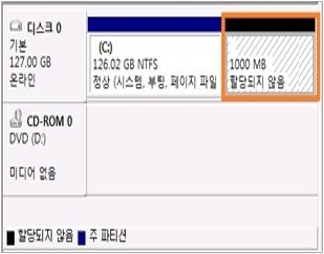
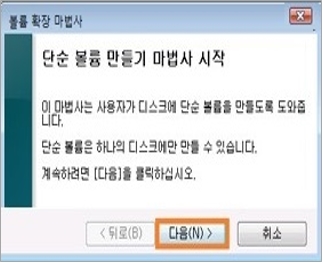
| 하드디스크,SSD 파티션 분할/확장, 삭제가 안되는 경우 (1) | 2024.03.23 |
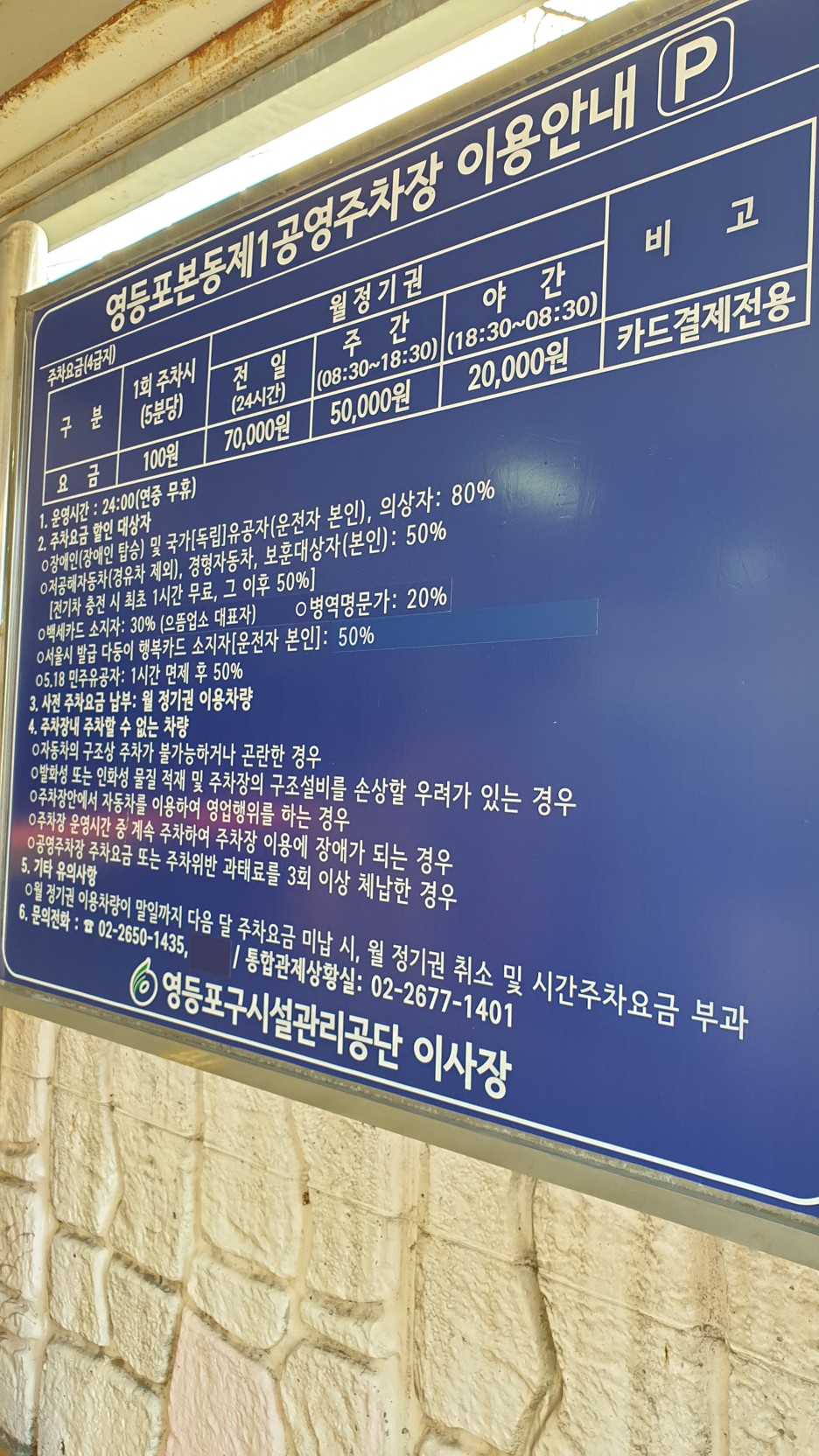
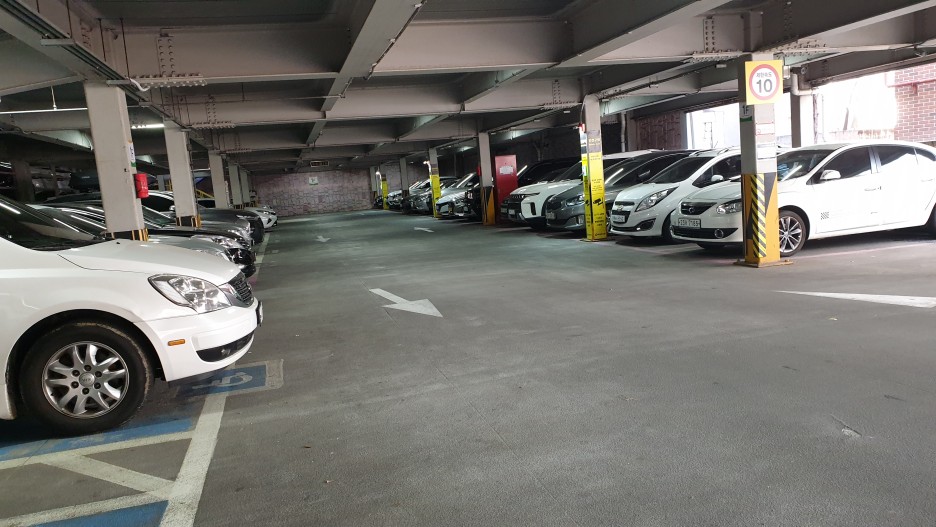
| 영등포역 주차-영등포본동 제1공영주차장 (0) | 2024.03.20 |